Previous days:
Building the Ecosystem for the Next Wave of Users
Cryptokitties
Creating a story and personality for what you build
They found that adding a background and story behind the cats helped with the adoption. The breeding concept gave a good anchor point.
![clip_image001[1] clip_image001[1]](https://davidburela.files.wordpress.com/2018/11/clip_image0011_thumb.jpg)
Users were burning gas without realising. Were sending 10x more gas price than required.
User education and guidance was required quickly after launch to help teach.
Adding more feedback after a transaction to the user to make them more comfortable. Sending emails when things happened and what will happen next after breeding cats.
-Users need guidance when they’re in unknown territory.

Teaching a user that is interested in the service, that they need something called a wallet, they need cryptocurrency. Bit of a learning curve.
People came to the service because they wanted to buy cats. But now they’ve got a PhD in cryptoeconomics, which is not what they were after. Created a massive drop off rate of new users through the signup process.

Making the Web Distributed Despite Itself
Dietrich Ayala, Mozilla
“We are committed to an internet that promotes civil discourse, human dignity, and individual expression”
What does it take to be a 100 year organization.
The web is ~25 years old, and its not going to well. Being used a misinformation platform, fueling hate.
There is WAY more information and web apps available online via web browsers, than there are available via apps on iPhone & Android (~5 billion pages).
URLs are what made the web powerful and universally accessible. Urls are understood by technology people, but “normal people” don’t really know what a web browser is, or where things are stored. Same with domain names.
What does re-decentralizing the web look like?
Current web is centralised. Browser request, response. Easy to censor.
All the power resides on one side, on the server. The browser doesn’t have any say.
While we have that centralisation chokepoint, we won’t be able to get away from centralised services like Facebook.

How do we go about creating a decentralised browser to give control back to users?
Need to think how to build things for century long longevity. Whatever we build now will need to be supported.
Start with protocol primitives that can be built up on.


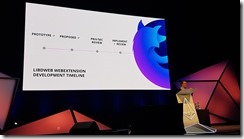
How do we get those lower primitives prototyped and built, so others can start building higher level primitivies
As a browser vendor they could do it as part of the browser engine, or JS APIs, or extensions. Makes sense for them to do it via extensions, to give everyone a bit more flexibility while experimenting
Announcing libdweb extension
https://github.com/mozilla/libdweb

IPFS team took it, got IPFS running in it. Got IPFS running completely within a browser.
But now they have a bunch of new things they need to think about. What is the origin of a website loaded by a IPFS hash. This has an impact on local storage, cookies, certs, etc. What is the threat modelling for this.

Use what you make, if you don’t use it why would others. Build for the long web. The web was (originally) built with redundancy built in. Are there multiple implementations of your software.

Privacy for Everyone, Recent advances in privacy
Zookoo Wilcox, Zcash
Released Zcash 2.0, 4 days ago. “Sapling”
They reduced the time complexity required to generate a ZK proof down dramatically. Should enable them to be generated on a mobile phone now.

They did this by replacing the hash function that is used when creating a ZK circuit.
This reduced the time required by 75%. Took it from ~40secs to 10secs. But still too much time. So replaced some of the ECC functions used to reduce to 5 secs. Then did split circuit design to half it to 2.3 seconds.

One of the troubles they have had, is ZK-SNARKS required the “toxic waste” which was the secret string to provision the system. They went through an elaborate ceremony to create it to try and ensure that it could never be created by any 1 person at any time. But still has a cloud over it as you can’t convince everyone of it.
ZK-STARKS doesn’t have any “toxic waste”. But the proof size is orders of magnitude too big to be used in a blockchain in every single transaction.

They could try changing their Blockchain away from Bitcoin software based, to make it higher bandwidth so they could put in STARKS.

Regulatory
Common thoughts are “regulators are scared of privacy” and don’t like things like zcash. But the regulators in USA have been fine with it.
New York requires cryptocurrency companies to register for a “Bit license”. Zcash is the 7th cryptocurrency that has been explicitly approved to be used and traded, and they called out the privacy preserving aspects.
Previously SSL encryption was scary and governments were worried that it could be used by criminals, but is now required by governments. Blockchain encryption will probably be the same thing.
The regulators even told them “We don’t want the pocketbooks of our children and family open to everyone on the internet”
It is not okay for our society to go down the path where everyone’s privacy is read by 2 or 3 centralised services, it is wrong and dangerous.
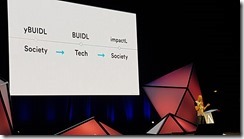
Lex cryptographica : the legal challenges of new blockchain-based lifeforms
Primavera De Filippi
Properties of Blockchain:
- Blockchain is a decentralised database
- Networks are global and transnational
- Blockchain is resilient
- Tamper resistant
- Transparent
- Non-repudiable (need to use private key, can’t deny it later)
- Pseudonymous
- Guarantee of execution
Blockchain code can be written to include traditional law, it only cares about what the code says.
Code is trustless and allows disintermation and autonomy.
Conflict between the rule of code, and the rule of law

Governments use the law to put pressure on centralised companies via regulators to say what the code can do.
Can the new wave of crypto-anarchist effect change in the new decentralised web.
Traditional property rights. Are defined by law, and can be taken away by the law.


It is now possible to deploy Autonomous Agents. They can hold property, and can execute smart contracts.

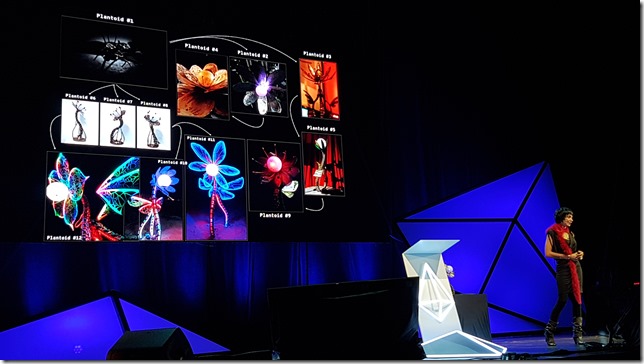
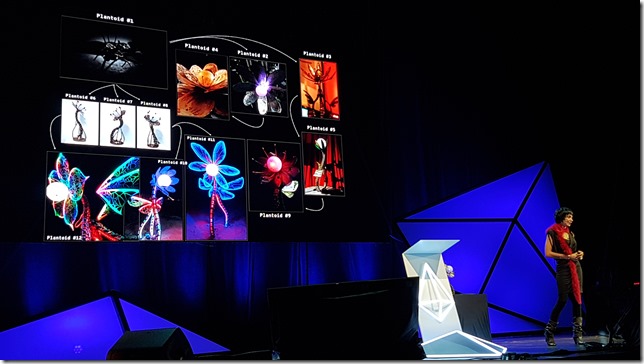
Created blockchain based “Plantoids”. They can’t breed by themselves and need others help.


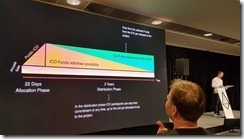
1. capitalisation. Collecting cryptocurrency to repoduce. It tries to loook pretty to encourage people to donate ether to it.
2. if it has funds, then it can ask people to vote on the new artist to create its child
3. it will use a smart contract to hire the artist to create the new plant model.
Artist gets royalties from how much the plant earns as an incentive to make good ones, and for them to breed.
Now instead of sending money to artists, you send money to the art pieces. A different funding model.
The plantoids can have requirements put upon them. Its children need to be based on its rules (requirements for decorative elements) and artists can put new requirements on the ones they create. Will make different species emerge.
Requires “Holographic consensus”
COALA (Coalition of Automated Legal Applications) is a global research initiative.

Decentralize, Democratize, or Die
Cory Doctorow, EFF
EFF origin stories from 25 years ago.
The original “crypto wars”. NSA put restrictions on civilian use of cryptography.
Gov tried to lock everything down to just DES-50 encryption. EFF tried to show that DES was insufficient and built hardware that could crack the entire DES space in 2 hours.
But govs said ‘well, we need it otherwise criminals will go dark’
The technical arguments didn’t work. So EFF posted the source code for stronger encryption online on usenet, then argued under free speech that it was fine. Was the way EFF allowed people to use encryption higher than DES-50.
Showing that there are more tactics in your toolchest than just “deploying code”.
Main ways:
Deploying code and hardware.
Markets. Getting partners to go in and argue.
Norms. What is socially acceptable. Moving encryption from just nerds, to making it mainstream.
Law. Whats legal.
You can’t make everyone you communicate with use crypto, something will leak
You can’t audit all of your hardware.
You can’t verify every cypher algorithm is solid and sound.
OPSEC is not going to save you. Security favours attackers. Defenders need to be perfect all of the times, attackers only need to find a mistake once.
Crypto and privacy tools can help protect and shelter you for short periods of time. Can help protect you while you have discussions that you aren’t ready to have public.
There are many things that used to be illeagal which are now embraced and considered normal (being gay, interraccial marriage, weed).
They happened because people could have secret communities that they could whisper and have secrets with people. Social progress was able to continue.
DMCA was used to stop people reversing engineering DRM.
So anyone what didn’t want you to modify hardware, would just put a tiny layer of DRM on top of the hardware. To make it impossible to modify without “breaking DRM”.
Insulin machines using cartridges that have DRM, so it is illegal to bypass the DRM to use alternatives.
Now that everything has a DRM chip in it, make it really difficult for researchers to do anything without it being illegal.
DRM in browsers. No browser vendor promised to not use DRM to prevent security researchers from disclosing vulnerabilities.

Attacking. You want to make it so that the cost of attacking a system, costs more than the expected economic return.
This works, until the value of the thing you are protecting suddenly goes up (such as a cryptocurrency suddenly spiking).
For crypto people, it means the cost you should put in to protecting your computer is going up, because the vaule of what you’re holding is going up.
This means new 0-days for attacking machines are becoming more valuable, as the expected return is going up as there is more chance you could find private keys.
The rule of law is the best way to get things changed. We love code, but need to find ways to help the law change towards how we want it seen.
P2P Networking in Ethereum 2.0
Jannik Luhn, Kevin Mai-Hsuan Chia
Very short session


Validators are a new class of node. Similar to a shard node but only downloads recent history, and switch between shards regularly and randomly.
Networking protocol requires 3 things. Discovery protocol for discovery. Gossip protocol to distribute data. And RPC calls to sync data history.
Gossip will pass things out to a few neighbours to help it get diseminated throughout the network.

They used GossipSub by libp2p (rather than devp2p).
Did simulations for 1,000 nodes to see how things would work. Found that nodes didn’t go over 60% capacity. None hit 100% which meant that things weren’t being bottlenecked.


Cranked it up to 10,000 nodes

P2P implementation
They are using libp2p. Allows them to switch out the protocols like TCP, etc
Requirement for the networking layer was that clients should be able to subscribe to one or more shards. And the client should only receive data for shards it has subscribed to, and not others.
They have implemented the essential funcions like joining sharding network, subscribing to multiple shards, etc.



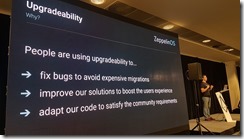
Managing upgradeability and EVM packages with ZeppelinOS
Facundo Spagnuolo, Open Zeppelin
Tutorial blogs are online
https://blog.zeppelinos.org/zeppelinos-2-0/
https://blog.zeppelinos.org/getting-started-with-zeppelinos/
ZeppelinOS. Open source platform to help you build smart contract systems.

How to do upgradeability
npm install -g zos
zos init my-project
Write the smart contract (MyWallet contract)
zos add MyWallet
zos push -n ropsten
zos create MyWallet -n ropsten
> 0x23abba13
Later find there is a bug in the wallet.
Update the source code.
zos add MyWallet
zos push -n ropsten
zos update MyWallet -n ropsten
> 0xccab2314
This is all done using proxies
ZeppelinOS provides a standard way to fix bugs, and add new functionality.

EVM Packages
EVM packages are upgradeable on-chain packages of smart contract code


Can have your code depend on other packages and link to them. Later they can be upgraded.




How do we know these packages online are correct? ZeppelinOS Vouching system.
Will allow users to back the quality of an EVM package. Signal your support. First step towards a curated on chain packages system.

Unscrambling an Egg: Decentralization and the Zcash Foundation
Josh Cincinnati
Are we decentralised yet
https://arewedecentralizedyet.com/
What is the goal, what are we really after?
Zcash want to be used for the public good. The foundation is there to help guide and make sure the zcash company are on the right path.


CBC Casper Design Philosophy
Vlad Zamfir

“Correct by Construction” protocol design is a process of protocol specification which guarantees that the resulting protocol definitions satisfy desired properties.
As opposed to a process of iterated trial and error.

He spent 5 minutes talking about defining undefined, and how you can define the most undefindness you can have. I just got lost (a common theme throughout this talk)
“Bottom times bottom, is more defined than bottom”
“bottom times empty set is more defined than bottom times bottom”
(you can see why I’m getting lost here)


CBC protocol design, goes from defining the most simple things, and then define things on top of the previous definitions.

“sometimes CBC design isn’t quite straight forward”
The beauty of using CBC, is that the protocol is defined by the definition. Means there can’t be ambiguity, it just does exactly what it says it should do. Makes it easy to prototype and test, and things just work.
Thinks like not needing to worry about consensus protocols as much, as it all just work out. Showed an example prototype where shards can just keep becoming the new root that others build off, and them continuously rotating around with new roots.

Ethereum 2.0 randomness
Justin Drake

They use randomness in 2 places.
One in sampling to select validators.
Can also be used to expose randomness to EVM apps.

Goals for randomness is to make it unpredictable, unbiasable, and unstoppable
In RANDAO proposers are given slots. And they can reveal a secret to seed the randomness.
Gives the last revealer 2 numbers to pick from, the current random seed, or what they would add.

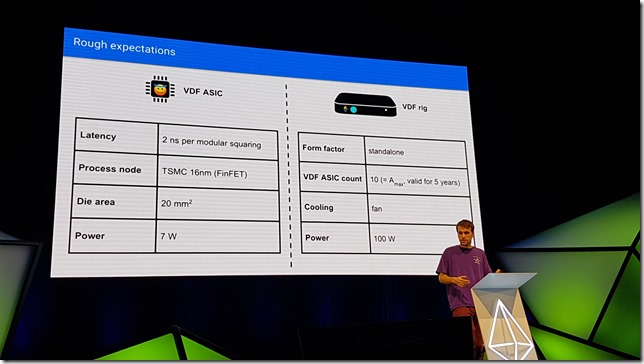
Verifiable Delay Functions. Takes an input, difficulty, and outputs the value and proof.
Can chain them to make it harder to bias

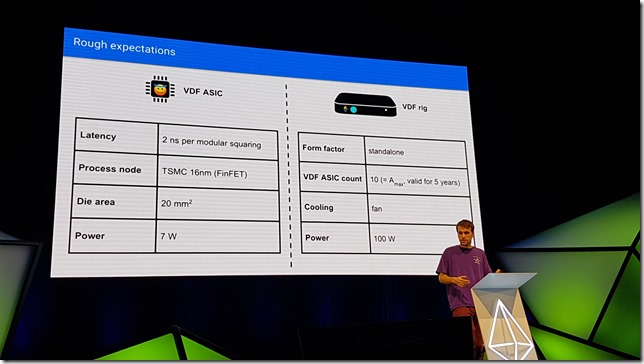
Need to make sure that good actors can calculate it within a threshold of attackers. They are thinking of creating VDF ASICs that can do it, and then handing them out to many people.



To create the initial random seed that will be used for the VDFs, they will use a RSA creation ceremony with 1024 participants. Just need 1 party to be honest to be successful.

VDF ASIC hardware
Doing it in partnership with Filecoin!


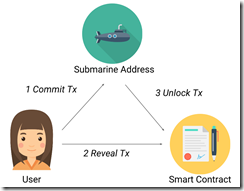
LibSubmarine – Temporarily hide transactions on Ethereum
https://libsubmarine.org/
Prevent reordering attacks. Keeps data private temporarily, can’t see who or what is being committed
Can add it into contracts fairly easily. Can modify ERC721 to add a “sealed bids”


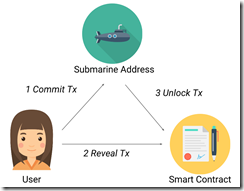
Off chain you generate a submarine address and generate a merkle-patricia proof. Then on chain execute a transaction to commit the submarine tx, and then later reveal the proof.
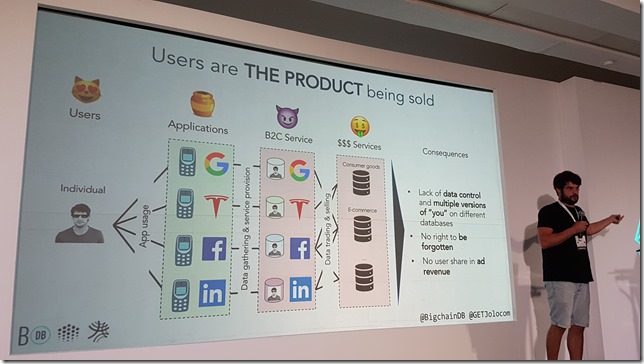
The Entire History of You Is Being Sold
Jesse Leimgruber
https://bloom.co
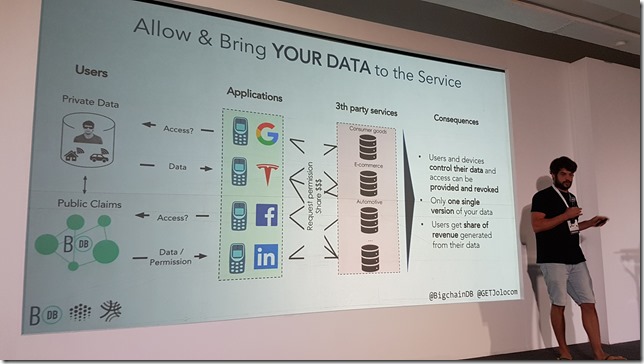
In the USA there are 10,000+ companies currently pooling and selling your data. And it isn’t even being kept securely as Equifax showed. Data leaks are becoming more common occurrences.
Users need to own their data (Bloom app stores the data on your phone)
Limiting access (user is responsible in selecting how it gets shared)
Data reusability. Good UX to allow many apps be able to reuse the data.
They just partnered with BMW to use Bloom for BMW loans.
Also announced partnership with American Express to use bloom for their loans.















![clip_image001[1] clip_image001[1]](https://davidburela.files.wordpress.com/2018/11/clip_image0011_thumb.jpg)






























































































































































![clip_image001[1] clip_image001[1]](https://davidburela.files.wordpress.com/2017/11/clip_image0011_thumb1.jpg)